•
NodeJS는 자바스크립트 런타임 입니다.
런타임이란?
•
런타임은 특정 언어로 만든 프로그램들을 실행할 수 있는 환경을 뜻 합니다.
•
즉 노드는 자바스크립트 프로그램을 컴퓨터에서 실행할 수 있게 해줍니다.
•
기존의 자바스크립트 프로그램은 인터넷 브라우저에서만 실행 가능했는데,
•
2008년 구글에서 V8 엔진을 사용해서 크롬을 출시하자 이야기가 달라졌다.
•
그래서 Ryan Dahl이란 사람이 2009년에 Node 프로젝트를 시작했습니다.
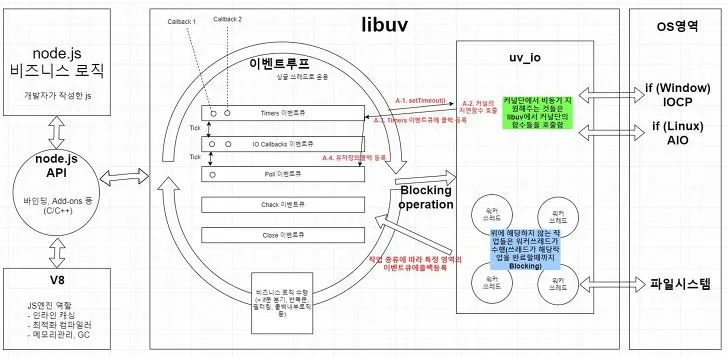
위의 그림이 뭔데?
•
일단 노드는 V8(오픈소스 자바스크립트 엔진)과 더불어 libuv(비동기 I/O)라는 라이브러리를 사용합니다.
•
V8과 libuv는 C와 C++로 구현되어있는데, 그중 libuv는 노드의 특성인, 이벤트 기반, 논블로킹 I/O 모델을 사용해 가볍고 효율적이다라고 표현하는 그림이다.
•
그럼 이것들의 장단점을 알아보자
이벤트 기반???
•
이벤트 기반(event-driven)이란 이벤트(클릭, 네트워크 요청)가 발생할 때 미리 지정해둔 작업을 수행하는 방식을 의미
•
Node.js는 이벤트 루프를 사용하여 비동기적으로 작업을 처리합니다. 이는 특히 I/O 작업(파일 읽기/쓰기, 네트워크 요청 등)에 적합
const fs = require('fs');
// 파일을 읽고 그 내용을 출력하는 함수
fs.readFile('example.txt', 'utf8', (err, data) => {
if (err) {
console.error(err);
return;
}
console.log(data);
});
console.log('파일을 읽는 중...');
JavaScript
복사
•
위의 코드에서 fs.readFile 함수는 비동기적으로 파일을 읽는다.
•
파일을 다 읽은 후에야 콜백 함수가 실행된다.
•
그 동안 이벤트 루프는 다른 작업을 처리할 수 있다.
•
이 덕분에 CPU 자원을 효율적으로 사용할 수 있으며, I/O가 완료될 때까지 다른 작업이 블로킹되지 않는다.
•
출력 결과
파일을 읽는 중...
(파일 내용 출력)
Scss
복사
•
이벤트 기반 시스템에서는 특정 이벤트가 발생할때 무엇을 할지 미리 등록 해두어야 한다.
•
이것을 보고 이벤트 리스너(event listener)에 콜백(callback) 함수를 등록한다고 표현함
240905_2224_glory
•
버튼 클릭 시 경고창을 띄우기 위해 클릭 이벤트 리스너에 콜백 함수를 등록
•
클릭 이벤트 발생 시 해당 콜백 함수가 실행되어 경고창 출력
•
노드(Node.js)도 이와 비슷한 방식으로 이벤트 기반으로 동작
•
이벤트 발생 시, 미리 등록된 이벤트 리스너가 해당 이벤트에 연결된 콜백 함수를 호출
•
처리할 이벤트가 없으면, 노드는 다음 이벤트가 발생할 때까지 대기
•
이벤트가 발생할 때마다 해당 이벤트를 처리하는 콜백 함수가 실행됨
1. 브라우저 환경 (JavaScript 버튼 클릭 이벤트 예시)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Button Click Event</title>
</head>
<body>
<button id="myButton">Click me</button>
<script>
// 버튼 클릭 이벤트 리스너 등록
document.getElementById('myButton').addEventListener('click', function() {
// 경고창 띄우기
alert('Button was clicked!');
});
</script>
</body>
</html>
HTML
복사
•
addEventListener를 사용해 버튼에 클릭 이벤트를 감지
•
클릭할 때마다 콜백 함수가 실행되어 alert 함수로 경고창을 띄움
2. Node.js 이벤트 기반 예시 (EventEmitter 사용)
const EventEmitter = require('events');
// EventEmitter 클래스의 인스턴스 생성
const eventEmitter = new EventEmitter();
// 이벤트 리스너 등록 ('greet' 이벤트에 콜백 함수 연결)
eventEmitter.on('greet', () => {
console.log('Hello! An event has been triggered.');
});
// 이벤트 발생시키기
eventEmitter.emit('greet');
// 이벤트가 없을 경우 대기 상태
console.log('Waiting for events...');
JavaScript
복사
•
EventEmitter 클래스를 사용하여 이벤트 기반 프로그래밍 구현
•
eventEmitter.on을 사용해 greet 이벤트에 콜백 함수를 등록
•
eventEmitter.emit을 통해 greet 이벤트를 발생시키면 등록된 콜백 함수가 실행됨
•
이벤트가 없으면 Waiting for events... 메시지를 출력하며 대기
240905_2256_glory
•
이벤트 기반 모델에서는 이벤트 루프라는 개념이 처음 등장함!!!
•
여러 이벤트가 동시에 발생했을때 어떤순서로 콜백함수를 호출할지를 이벤트 루프가 판단함
•
통상 노드는 자바 스크립트 코드에서 맨위에 부터 한줄씩 실행함
•
함수 호출 부분을 발견했다면 호출한 함수를 호출 스택에 넣음.
function first() {
second();
console.log('첫 번째');
}
function second() {
third();
console.log('두 번째');
}
function third() {
console.log('세 번째');
}
first();
JavaScript
복사
•
출력
6130-ed5282b6517ad0df.js:1 세 번째
6130-ed5282b6517ad0df.js:1 두 번째
6130-ed5282b6517ad0df.js:1 첫 번째
JavaScript
복사