Flutter 프로젝트 생성해보기
•
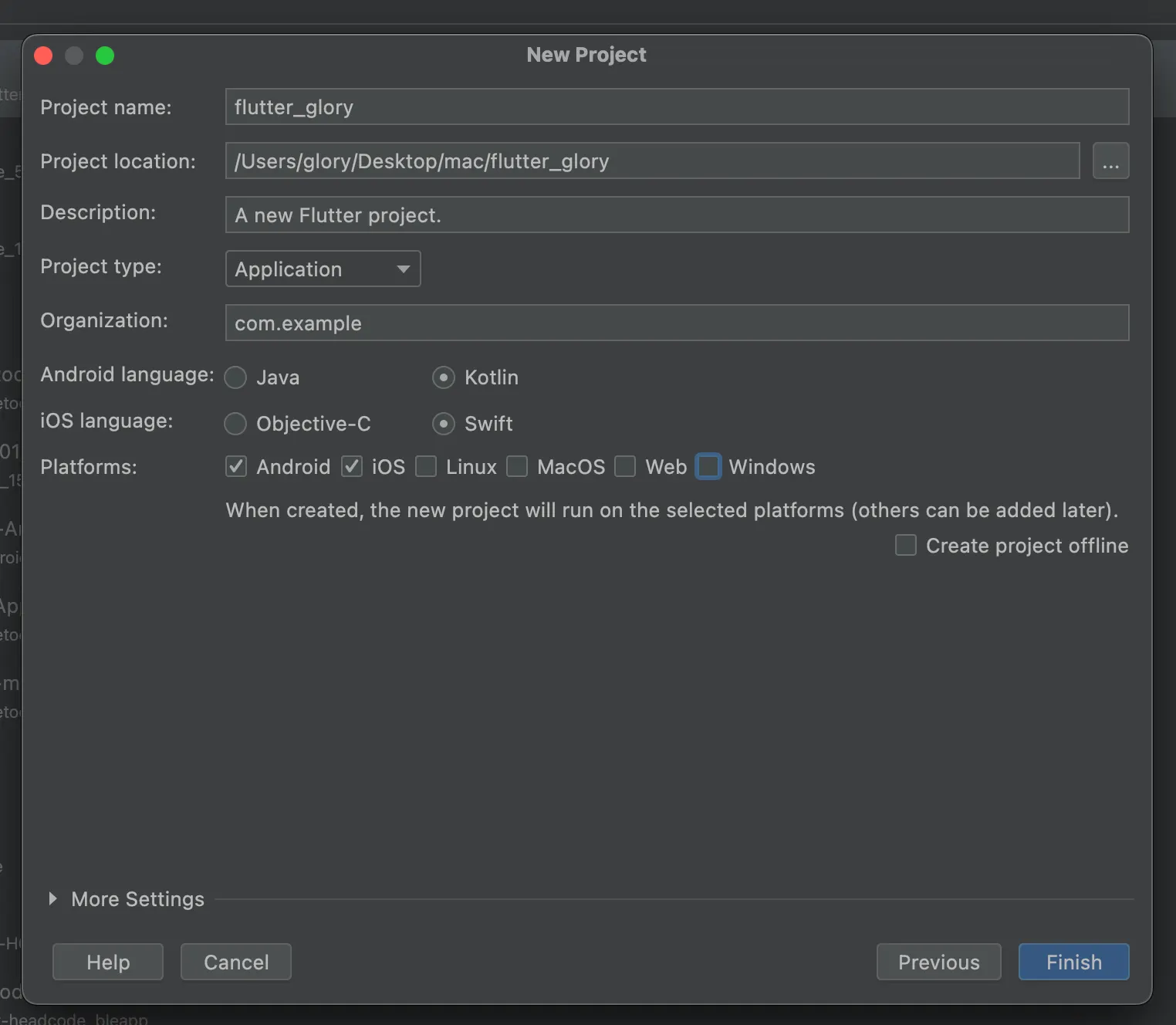
기본 세팅
•
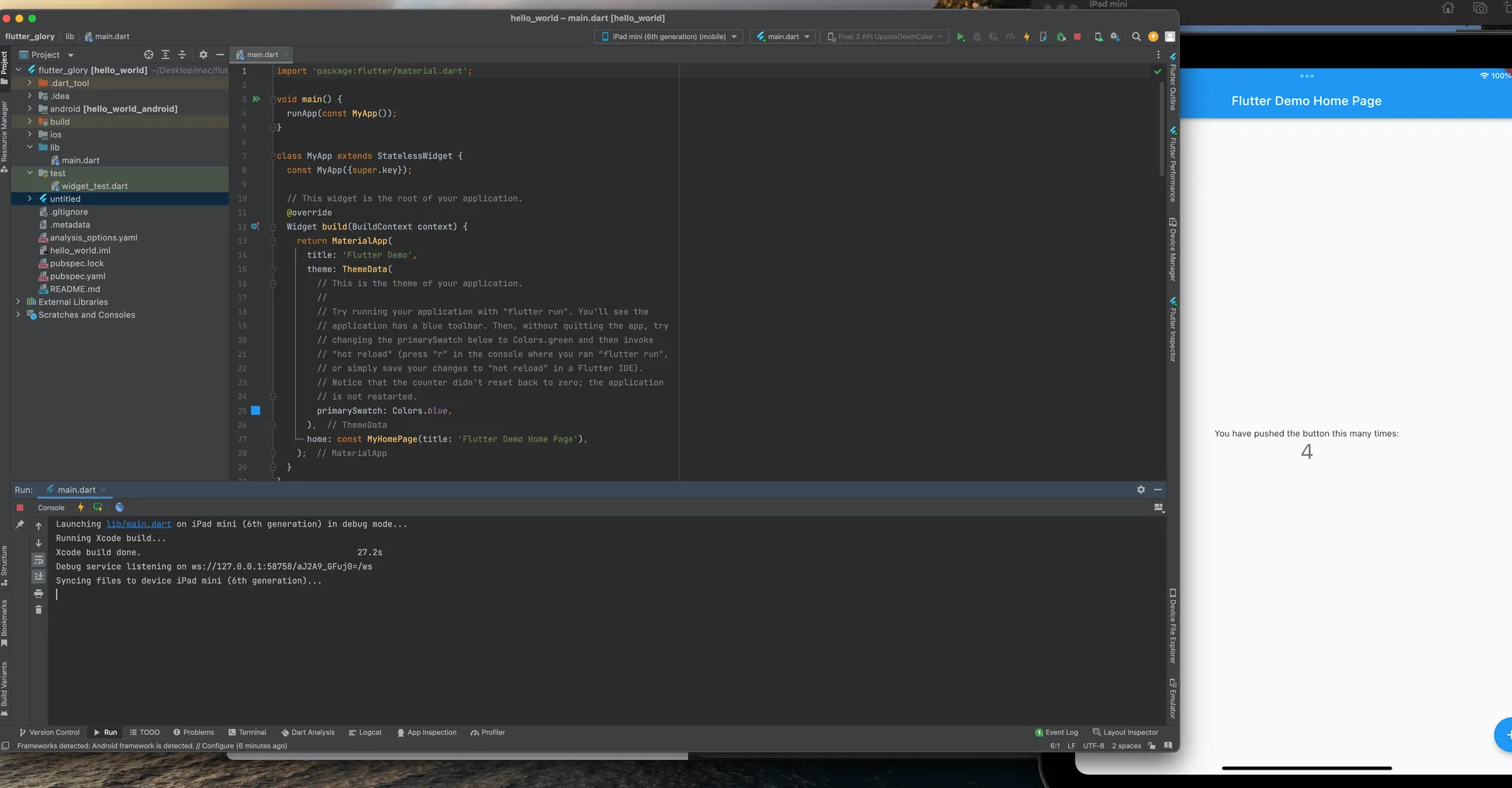
실행화면
•
소스코드
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
// This is the theme of your application.
//
// Try running your application with "flutter run". You'll see the
// application has a blue toolbar. Then, without quitting the app, try
// changing the primarySwatch below to Colors.green and then invoke
// "hot reload" (press "r" in the console where you ran "flutter run",
// or simply save your changes to "hot reload" in a Flutter IDE).
// Notice that the counter didn't reset back to zero; the application
// is not restarted.
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'), // 해당 부분에서 상단의 제목을 수정할 수 있음
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
// This widget is the home page of your application. It is stateful, meaning
// that it has a State object (defined below) that contains fields that affect
// how it looks.
// This class is the configuration for the state. It holds the values (in this
// case the title) provided by the parent (in this case the App widget) and
// used by the build method of the State. Fields in a Widget subclass are
// always marked "final".
final String title;
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
// This call to setState tells the Flutter framework that something has
// changed in this State, which causes it to rerun the build method below
// so that the display can reflect the updated values. If we changed
// _counter without calling setState(), then the build method would not be
// called again, and so nothing would appear to happen.
_counter++;
});
}
Widget build(BuildContext context) {
// This method is rerun every time setState is called, for instance as done
// by the _incrementCounter method above.
//
// The Flutter framework has been optimized to make rerunning build methods
// fast, so that you can just rebuild anything that needs updating rather
// than having to individually change instances of widgets.
return Scaffold(
appBar: AppBar(
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: Text(widget.title),
),
body: Center(
// Center is a layout widget. It takes a single child and positions it
// in the middle of the parent.
child: Column(
// Column is also a layout widget. It takes a list of children and
// arranges them vertically. By default, it sizes itself to fit its
// children horizontally, and tries to be as tall as its parent.
//
// Invoke "debug painting" (press "p" in the console, choose the
// "Toggle Debug Paint" action from the Flutter Inspector in Android
// Studio, or the "Toggle Debug Paint" command in Visual Studio Code)
// to see the wireframe for each widget.
//
// Column has various properties to control how it sizes itself and
// how it positions its children. Here we use mainAxisAlignment to
// center the children vertically; the main axis here is the vertical
// axis because Columns are vertical (the cross axis would be
// horizontal).
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headlineMedium,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
Dart
복사
•
내용을 수정하고 바로 저장하면, 바로 앱에 반영이 되는데, 안된다면 콘솔창 근처에 있는 번개 버튼을 눌러라
•
핫 리스타트는 처음부터 앱을 실행시켜주는 것이다.
Flutter Hello World
•
파일 경로 : /Users/glory/Desktop/mac/flutter_glory/lib/main.dart
•
맨 처음 기본 상태에서 아래 상태는 무조건 필수이다.
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
body:
)
)
);
}
Dart
복사
•
왼쪽 상단에 Hello world 출력하는 어플
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
body: Text('Hello World'),
)
)
);
}
Dart
복사
•
헬로우 월드를 정 가운데로 세팅하는 방법
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
body: Center(
child: Text('Hello World'),
)
)
)
);
}
Dart
복사
•
배경색 변경, 글씨색상 변경, 글씨 폰트 변경하는 방법
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
backgroundColor: Colors.black, //배경색 바꾸는 방법
body: Center(
child: Text('Hello World',
style: TextStyle(
color: Colors.white, //글자 색상 바꾸기
fontSize:20.0, //글씨 크기 바꾸기
)
),
)
)
)
);
}
Dart
복사
위젯 트리(Wiget Tree) 정의
•
Wiget 들의 부모 자식 관계를 나타내는 걸 의미하며,
위젯은
Material App
Scaffold
Center
Text 같은 화면에서 보이는거를 의미한다.
순차적으로 하나씩 내려오는것 뿐만아니라
Column 같은 경우는 갈라치기로 나눠져서 되어지기도 한다.
안녕하세요
•
한국전자기술연구원 김영광입니다.
•
관련 기술 문의와 R&D 공동 연구 사업 관련 문의는 “glory@keti.re.kr”로 연락 부탁드립니다.
Hello 
•
I'm Yeonggwang Kim from the Korea Electronics Research Institute.
•
For technical and business inquiries, please contact me at “glory@keti.re.kr”